Creating Component
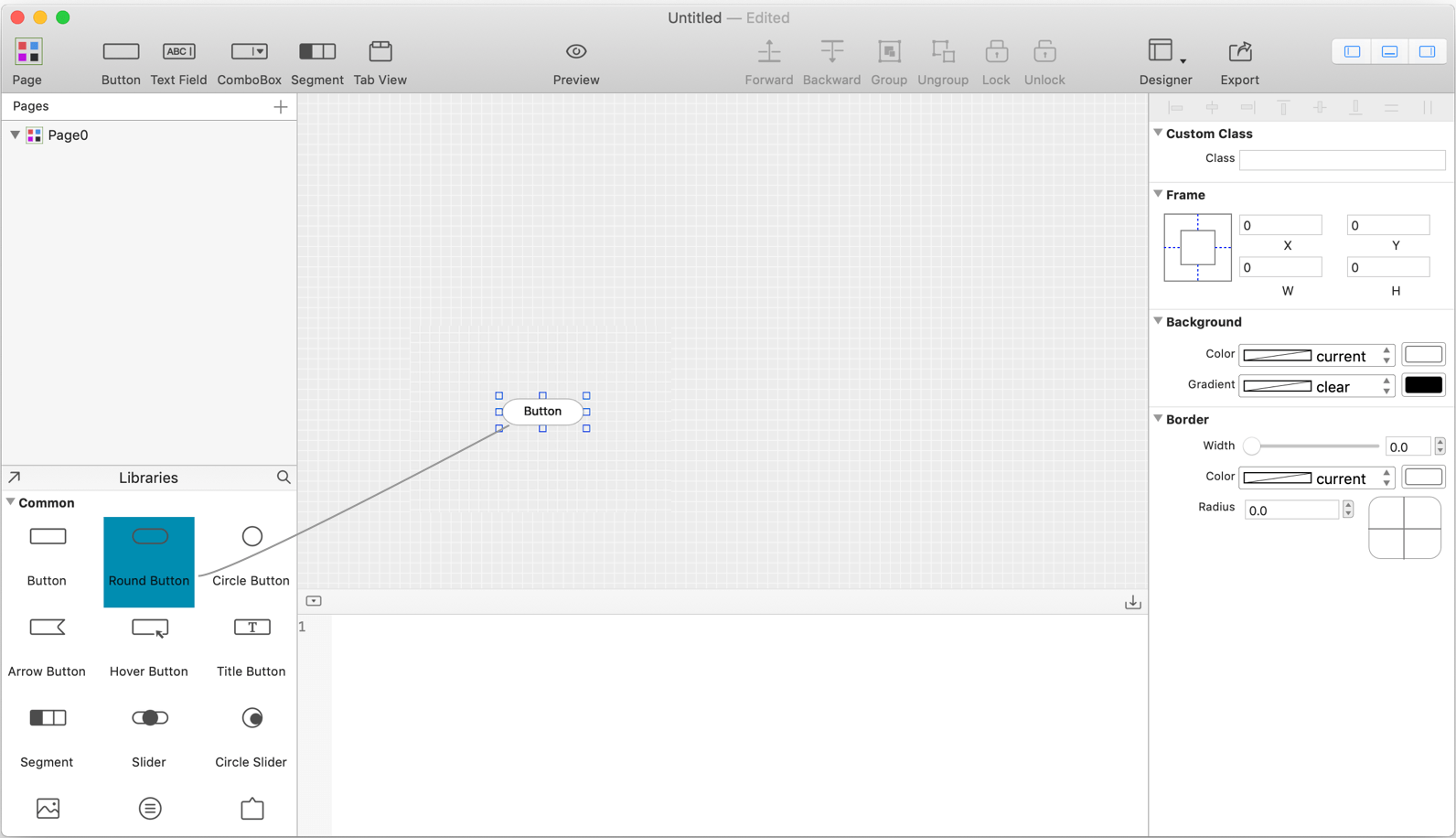
- First, select the desired component from the Libraries.
- Hold down the mouse button and drag the cursor to the desired position of the Designer View.
- Release the mouse button.

Designing Component
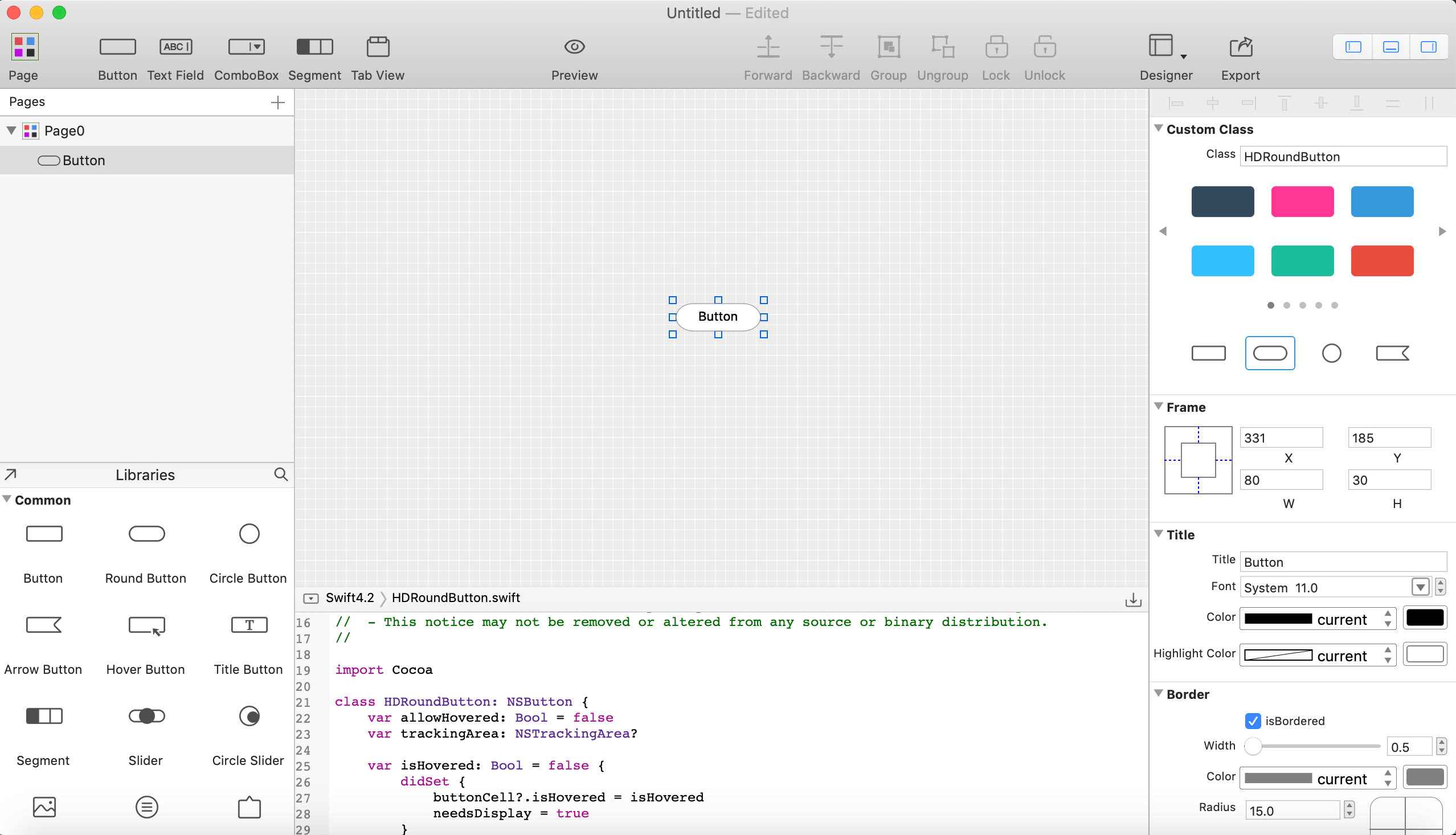
select the desired component, active its Inspector. Modify the properties and observe the interface effect until you are satisfied.

Exporting Component Code
- Select the desired component from the Designer View.
- Click the Export button in the top-right corner of the Code View.
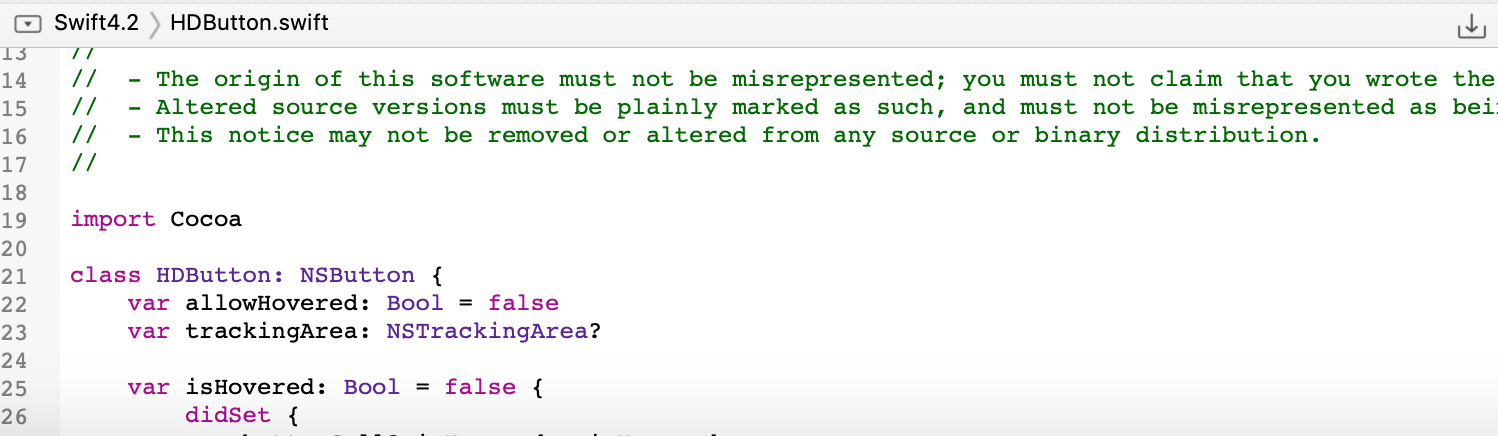
- View Generated Component Code from export path.

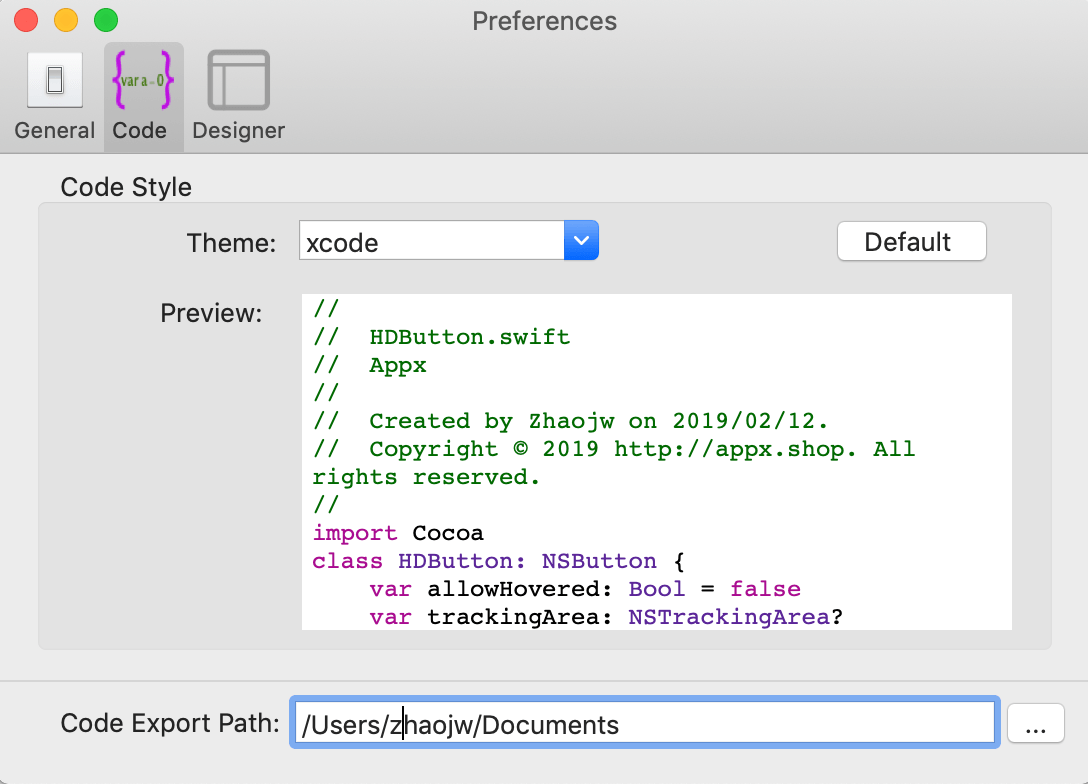
The default Code Export Path is in the document directory of app sandbox. You Can update it From Preferences Menu.

Using Component Code
- Download Common Code From Here
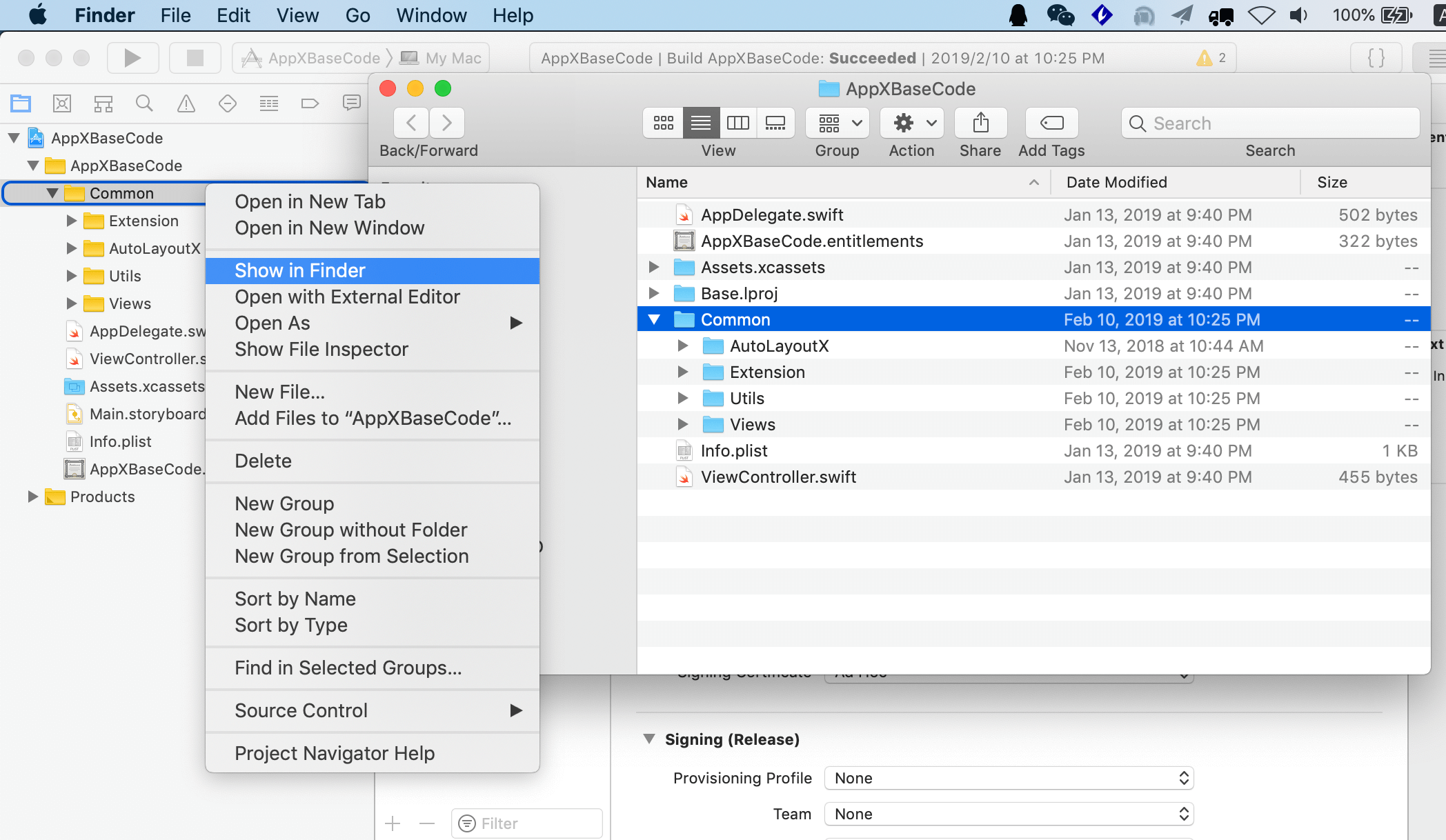
- Open download Xcode project named AppXBaseCode.xcodeproj, Select Common group, View its path in Finder and Adding All File in Common Folder to your porject.
- Adding exported Component Code to your project.

Tips: there are 2 ways to use the component, code-based and xib-based, which we will cover in detail in the following Components sections.