Workspace
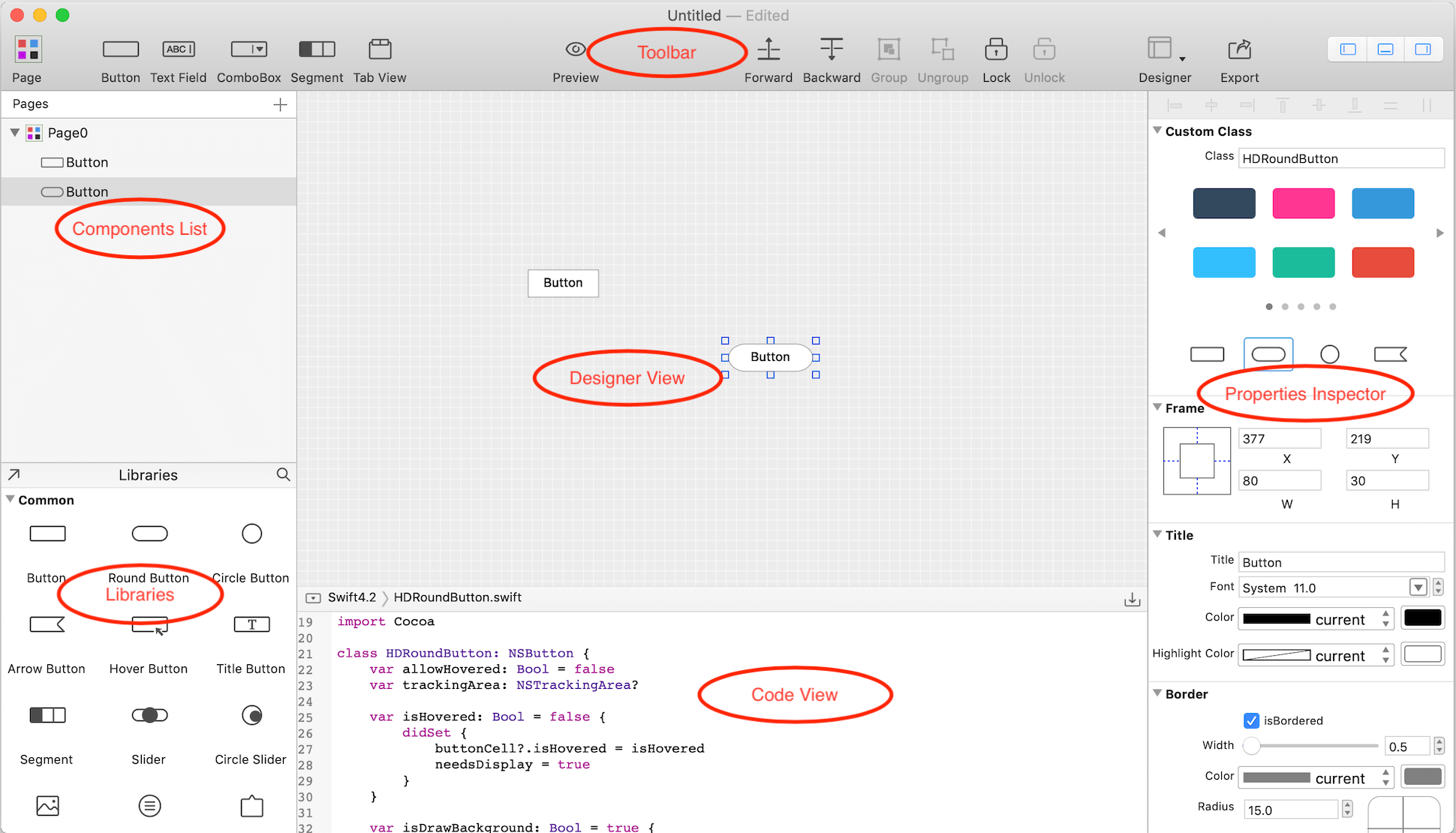
AppX workspace window is divided into different sections to facilitate the design of the component interface .
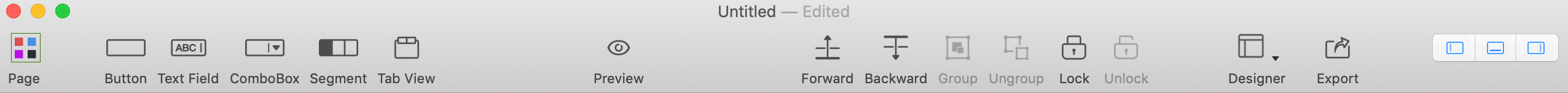
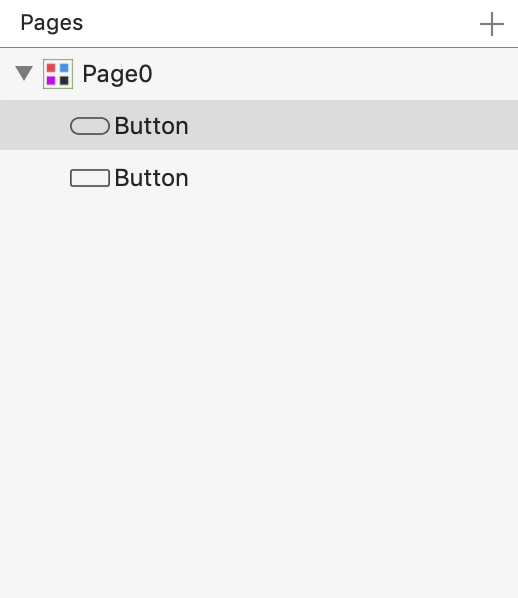
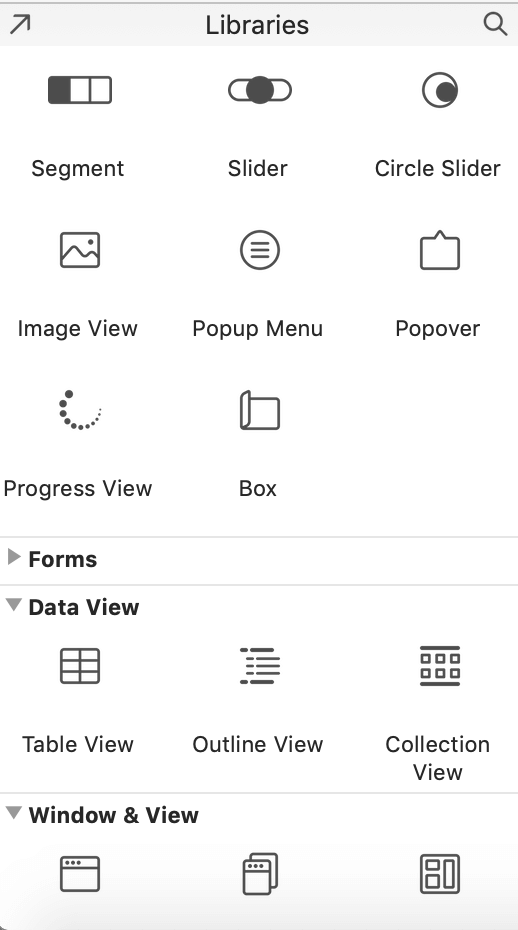
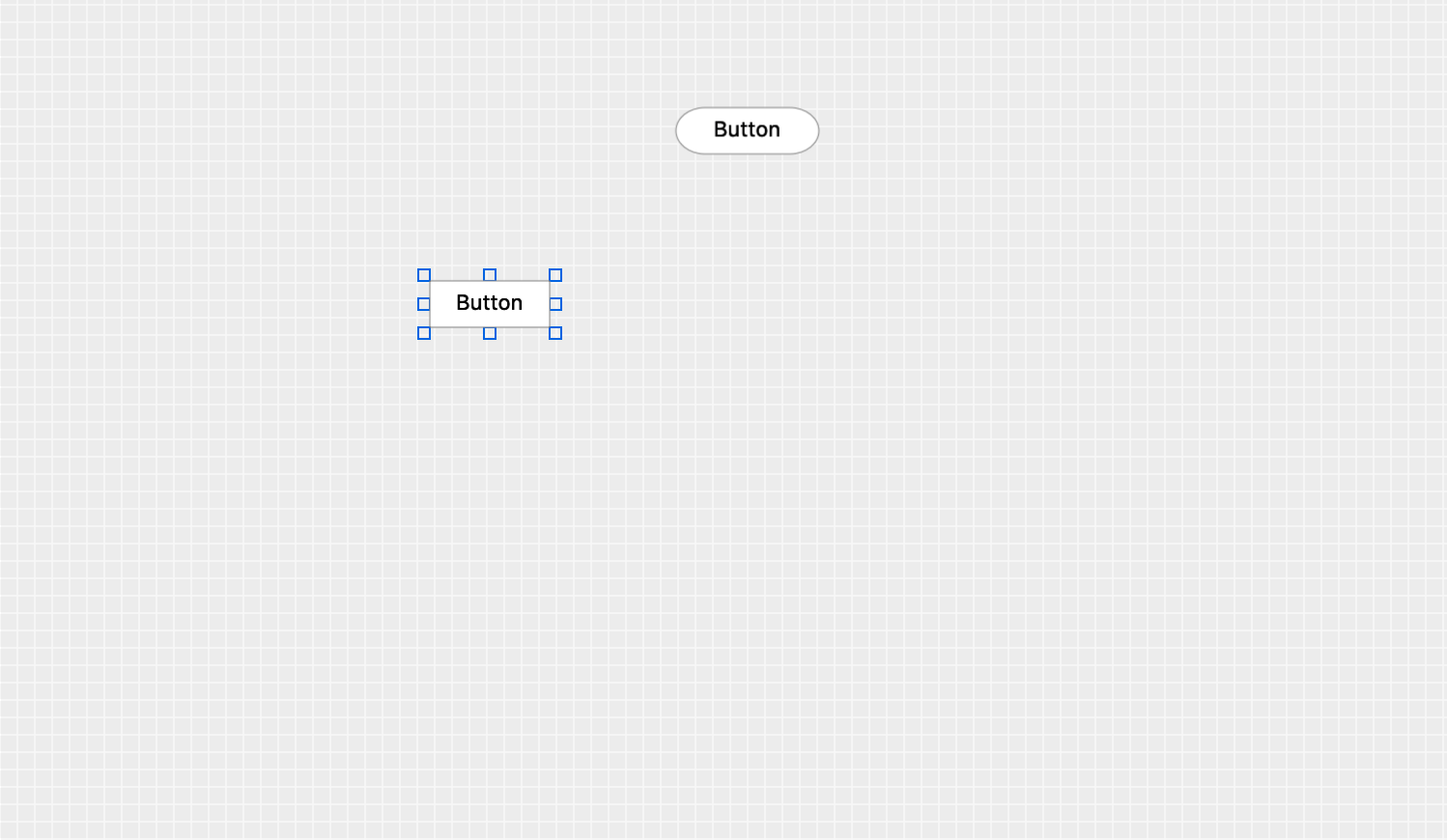
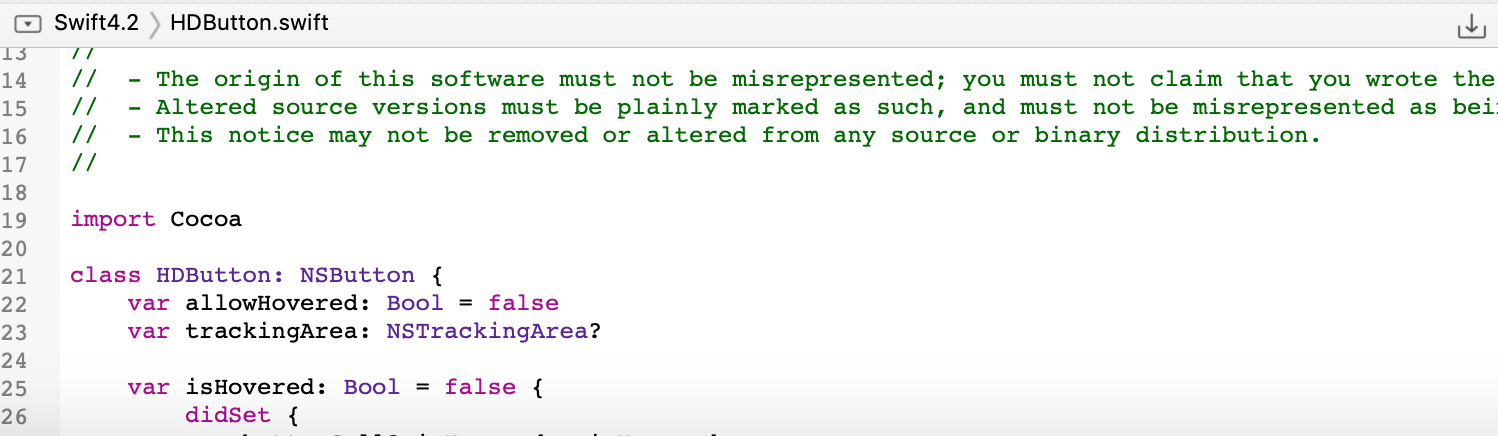
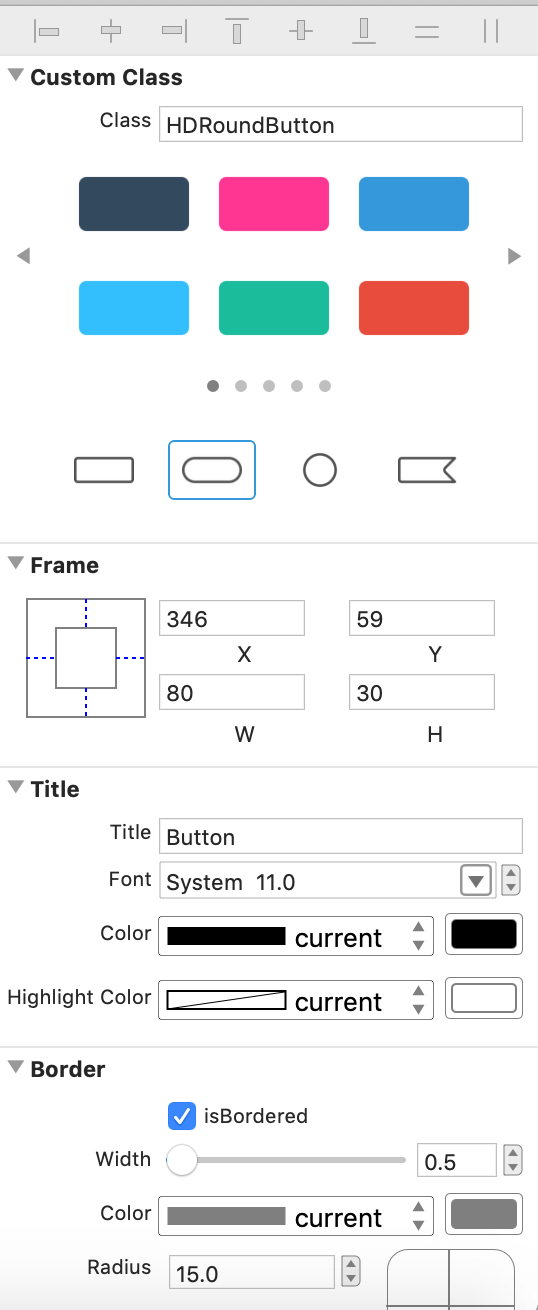
The toolbar along the top contains all the common tools . The Properties Inspector on the right lets you adjust/modify the properties of the selected component. The left panel is divided into upper and lower parts, one is the components List, another is the Libraries. The components List lists all the components you added and the Libraries contains all available components. The middle part includes design view and code view. the Designer View is where you can see your added and designed components, the Code View contains the generated code of your selected component.