Progress View
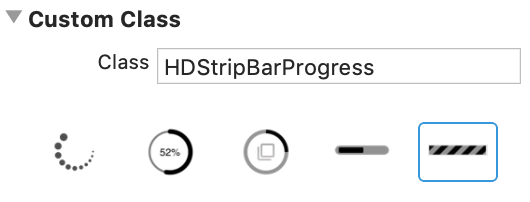
Currently, the progress bar view has 5 different types, which are spiner, circle, arc rotation, bar and stripBar, As shown below:

xib-based
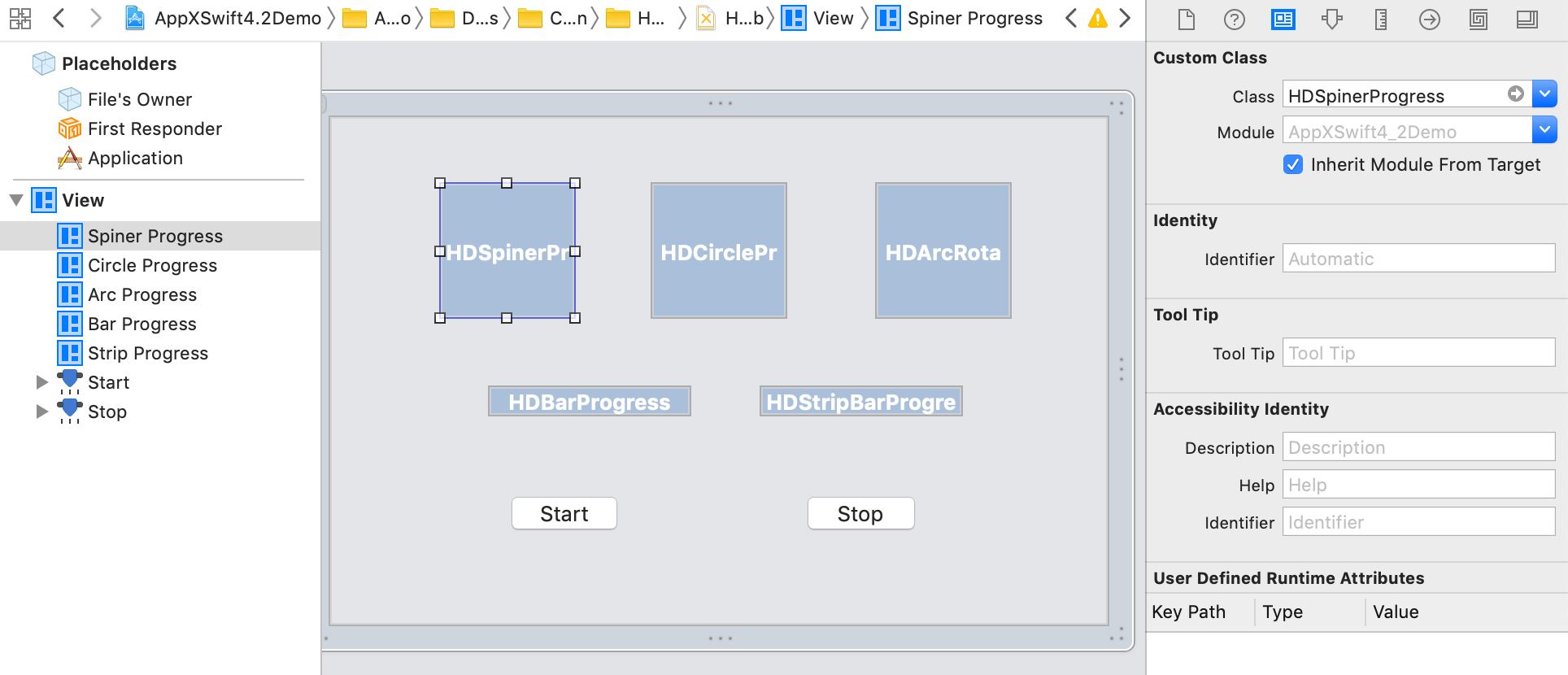
- Drag 5 NSView controls into the view interface, change their custom class name to the component class, and connect these progress views outlet.
- Add 2 NSButton controls to view interface, these buttons action will be startAction: and stopAction:, respectively. In HDProgressViewVC.swift, add implementation for these action method.

The reference code is implemented as follows:
import Cocoa
class HDProgressViewVC: NSViewController {
@IBOutlet var spinerProgress: HDSpinerProgress!
@IBOutlet var circleProgress: HDCircleProgres!
@IBOutlet var arcProgress: HDArcRotationProgress!
@IBOutlet var barProgress: HDBarProgress!
@IBOutlet var stripProgress: HDStripBarProgress!
override func viewDidLoad() {
super.viewDidLoad()
// Do view setup here.
}
@IBAction func startAction(_ sender: AnyObject) {
spinerProgress.startAnimation(self)
arcProgress.startAnimation(self)
barProgress.startAnimation(self)
stripProgress.startAnimation(self)
}
@IBAction func stopAction(_ sender: AnyObject) {
spinerProgress.stopAnimation(self)
arcProgress.stopAnimation(self)
barProgress.stopAnimation(self)
stripProgress.stopAnimation(self)
}
}