Horizontal Sidebar
xib-based
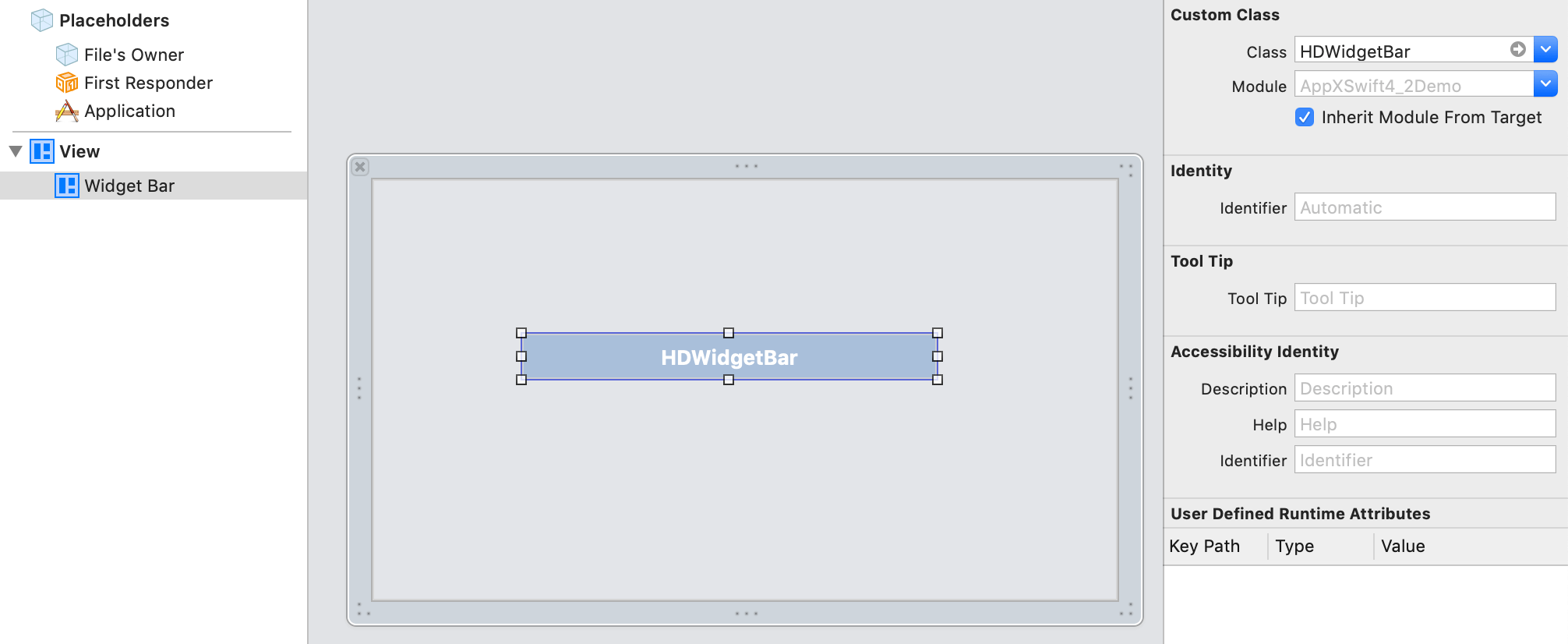
Drag NSView control to xib interface from control libraries, change control custom class to component class name of your exported.

Implement style configuration and data initialization in the controller's viewDidLoad method, the detailed code is as follows:
import Cocoa
class ViewController: NSViewController {
var items:[HDWidgetBarItem] = [HDWidgetBarItem]()
@IBOutlet var widgetBar: HDWidgetBar!
override func viewDidLoad() {
super.viewDidLoad()
configWidgetBarStyle()
configWidgetData()
}
func configWidgetBarStyle() {
self.widgetBar.itemsAlignment = .justify
self.widgetBar.fillGradient = NSGradient.gradient(colorsStr: "rgba(228,232,185,1.0)-rgba(40,179,221,1.0)", locationsStr: "0.0-1.0")
self.widgetBar.itemTintColor = NSColor(calibratedRed: 0.02, green: 0.25, blue: 0.76, alpha: 1.0)
self.widgetBar.itemImageColor = NSColor(calibratedRed: 0.32, green: 0.01, blue: 1.00, alpha: 1.0)
self.widgetBar.borderMask = [.top,.bottom,.left,.right]
self.widgetBar.borderColor = NSColor(calibratedRed: 0.00, green: 0.00, blue: 0.00, alpha: 1.0)
self.widgetBar.borderWidth = 0.5
self.widgetBar.itemSize = NSSize(width: 16.0, height: 16.0)
self.widgetBar.itemSpacing = 10.0
self.widgetBar.leftSpacing = 6.0
self.widgetBar.rightSpacing = 6.0
}
func configWidgetData() {
let item0 = HDWidgetBarButtonItem(image: NSImage(named: NSImage.addTemplateName)!,isToggled: false)
let item1 = HDWidgetBarButtonItem(image: NSImage(named: NSImage.removeTemplateName)!)
let item2 = HDWidgetBarButtonItem(image: NSImage(named: NSImage.refreshTemplateName)!)
let item3 = HDWidgetBarButtonItem(image: NSImage(named: NSImage.shareTemplateName)!)
let item4 = HDWidgetBarButtonItem(image: NSImage(named: NSImage.actionTemplateName)!)
items = [item0,item1,item2,item3,item4]
self.widgetBar.dataSource = self
self.widgetBar.delegate = self
self.widgetBar.reloadData()
}
}
extension ViewController: HDWidgetBarDataSource {
func numberOfItems(_ widgetBar: HDWidgetBar) -> Int {
return items.count
}
func widgetBar(_ widgetBar: HDWidgetBar, itemOfIndex index: Int) -> HDWidgetBarItem? {
return items[index]
}
}
code-based
Declare lazy load variable in the controller class and add it to the view, The same way to implement the style configuration and data initialization in the controller's viewDidLoad method.
import Cocoa
class ViewController: NSViewController {
lazy var widgetBar: HDWidgetBar = {
let widgetBar = HDWidgetBar(frame: NSRect(x: 100, y: 100, width: 254, height: 24))
return widgetBar
}()
var items:[HDWidgetBarButtonItem] = [HDWidgetBarButtonItem]()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(widgetBar)
configWidgetBarStyle()
configWidgetData()
}
func configWidgetBarStyle() {
self.widgetBar.itemsAlignment = .center
self.widgetBar.fillColor = NSColor(calibratedRed: 1.00, green: 1.00, blue: 1.00, alpha: 1.0)
self.widgetBar.itemTintColor = NSColor(calibratedRed: 0.02, green: 0.26, blue: 0.76, alpha: 1.0)
self.widgetBar.itemImageColor = NSColor(calibratedRed: 0.43, green: 0.43, blue: 0.43, alpha: 1.0)
self.widgetBar.borderMask = [.top,.bottom,.left,.right]
self.widgetBar.borderColor = NSColor(calibratedRed: 0.00, green: 0.00, blue: 0.00, alpha: 1.0)
self.widgetBar.borderWidth = 0.5
self.widgetBar.itemSize = NSSize(width: 16.0, height: 16.0)
self.widgetBar.itemSpacing = 10.0
self.widgetBar.leftSpacing = 6.0
self.widgetBar.rightSpacing = 6.0
}
func configWidgetData() {
let item0 = HDWidgetBarButtonItem(image: NSImage(named: NSImage.addTemplateName)!,isToggled: false)
let item1 = HDWidgetBarButtonItem(image: NSImage(named: NSImage.removeTemplateName)!)
let item2 = HDWidgetBarButtonItem(image: NSImage(named: NSImage.refreshTemplateName)!)
let item3 = HDWidgetBarButtonItem(image: NSImage(named: NSImage.shareTemplateName)!)
let item4 = HDWidgetBarButtonItem(image: NSImage(named: NSImage.actionTemplateName)!)
items = [item0,item1,item2,item3,item4]
self.widgetBar.dataSource = self
self.widgetBar.delegate = self
self.widgetBar.reloadData()
}
}
extension ViewController: HDWidgetBarDataSource {
func numberOfItems(_ widgetBar: HDWidgetBar) -> Int {
return items.count
}
func widgetBar(_ widgetBar: HDWidgetBar, itemOfIndex index: Int) -> HDWidgetBarItem? {
return items[index]
}
}