Button
Once you have exported the component code, it's time to use it in your project.
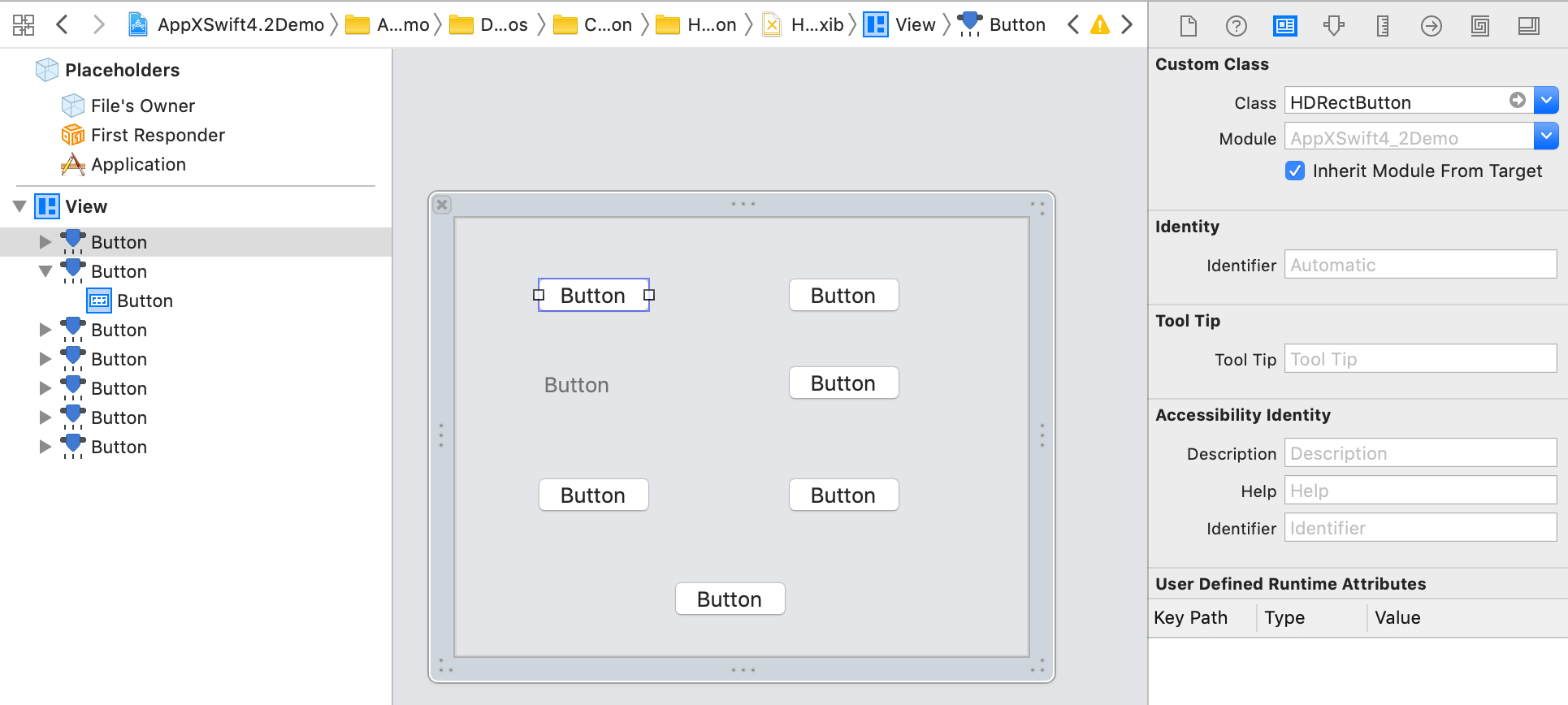
xib-based
Adding NSButton control to xib interface, change NSButton custom class to component class name of your exported.

code-based
Declare lazy load variable in the controller class and add it to the view.
import Cocoa
class ViewController: NSViewController {
lazy var button: HDRoundButton = {
let btn = HDRoundButton(frame: NSRect(x: 100, y: 100, width: 80, height: 30))
return btn
}()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(button)
}
}