工作区
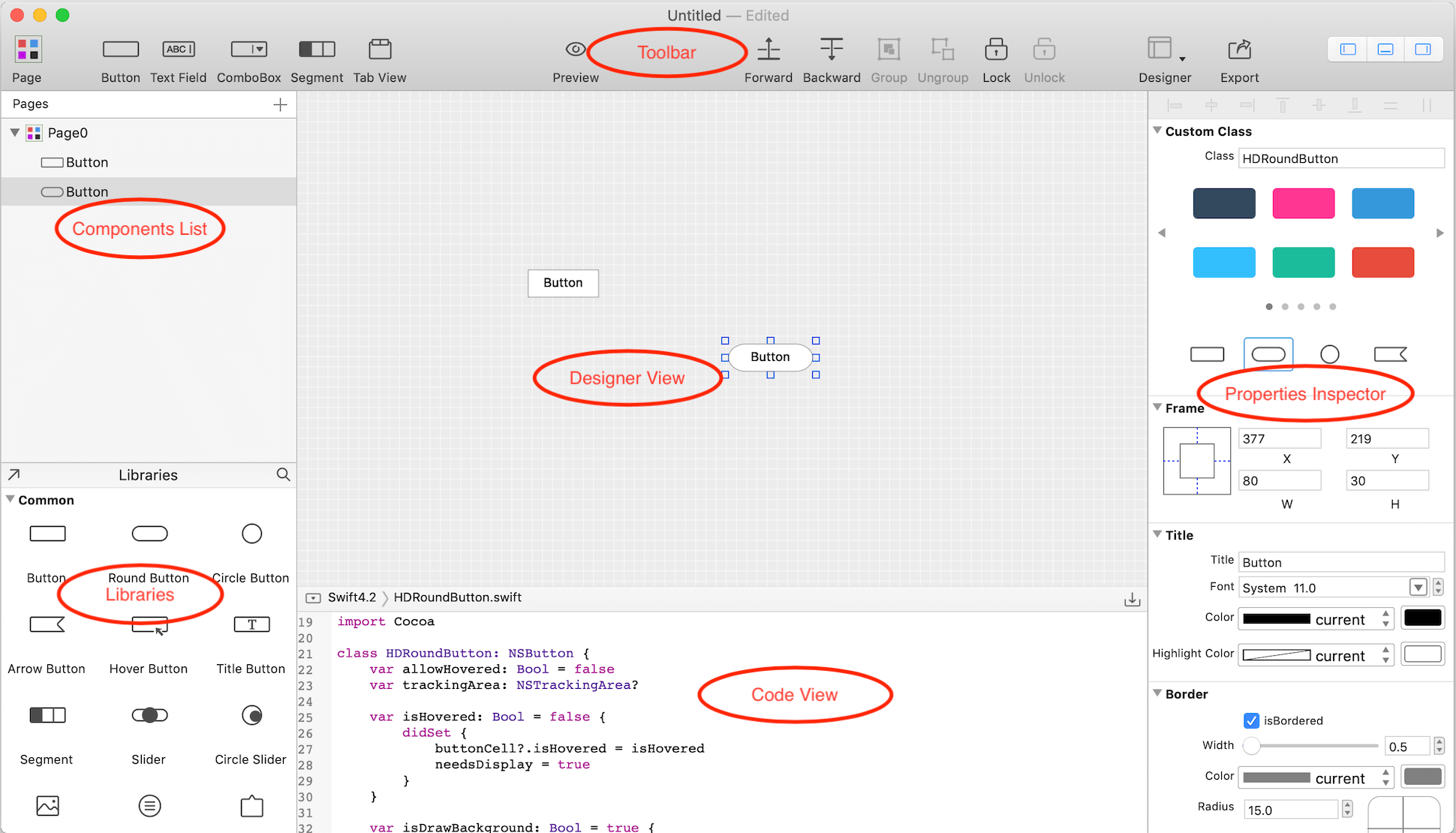
AppX工作区窗口分为不同的部分,以方便组件界面的设计。
顶部的工具栏包含所有常用工具。 右侧的“属性”检查器允许您调整/修改所选组件的属性。 左侧面板分为上部和下部,上面部分是组件列表,下面是组件库。 组件列表列出了您添加的所有组件,组件库包含所有可用组件。 中间部分包括设计器视图和代码视图。 您可以在设计器视图中查看添加和设计的组件,代码视图实时生成所选组件的代码。

工作区
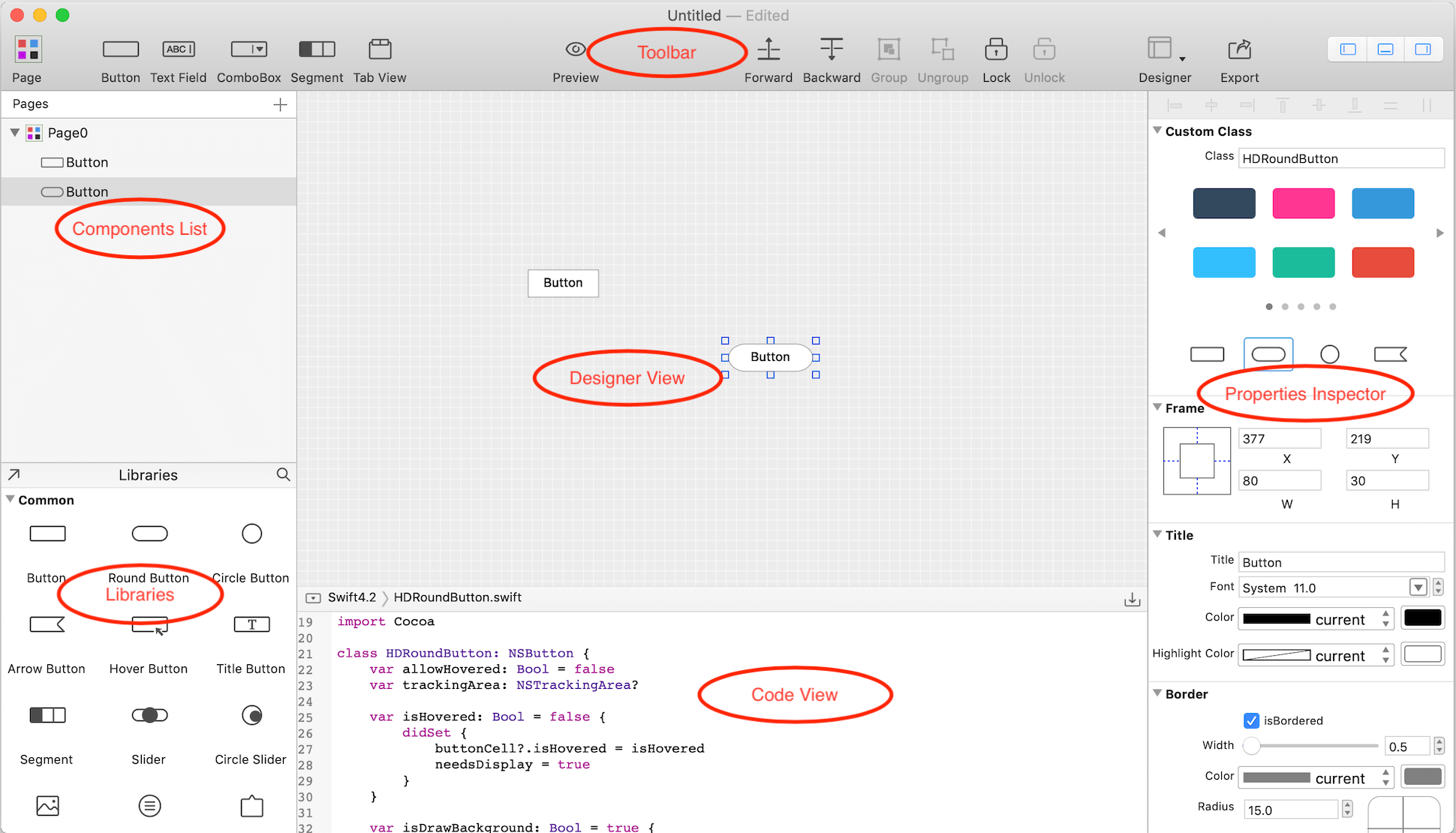
AppX工作区窗口分为不同的部分,以方便组件界面的设计。
顶部的工具栏包含所有常用工具。 右侧的“属性”检查器允许您调整/修改所选组件的属性。 左侧面板分为上部和下部,上面部分是组件列表,下面是组件库。 组件列表列出了您添加的所有组件,组件库包含所有可用组件。 中间部分包括设计器视图和代码视图。 您可以在设计器视图中查看添加和设计的组件,代码视图实时生成所选组件的代码。

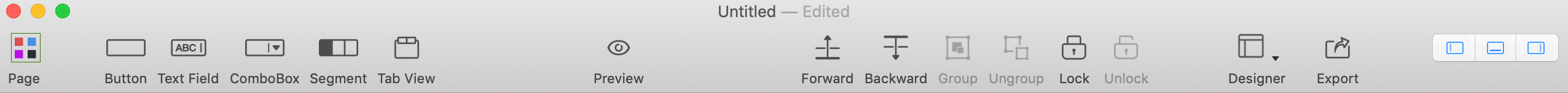
工具栏
大多数工具栏功能都很简单,但特别注意的是预览工具栏按钮(preview)。 按下预览按钮时,其图标颜色将变为蓝色。 为了在设计器中显示鼠标选择组件的视觉效果,组件鼠标相关的事件被重制(override)。 如果需要查看组件使用在项目中正常的效果,则需要点击按下预览工具栏按钮。按下预览按钮后,组件将被锁定,不能移动。再次点击preview按钮后变为非预览状态后,恢复正常。

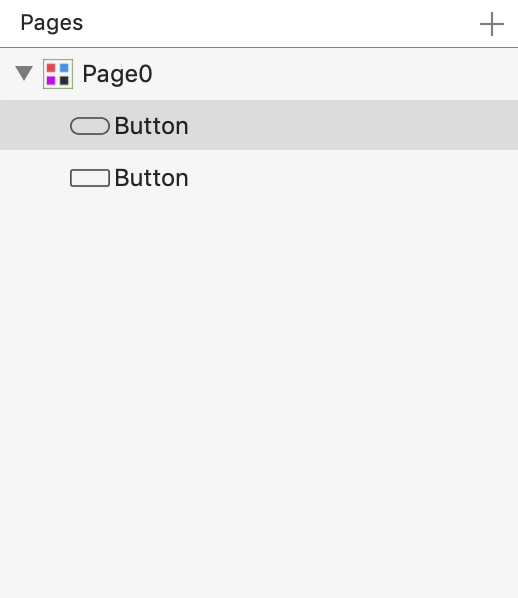
组件列表
用户创建的所有组件显示在左侧组件列表中。组件可以按页面Page来分组管理。

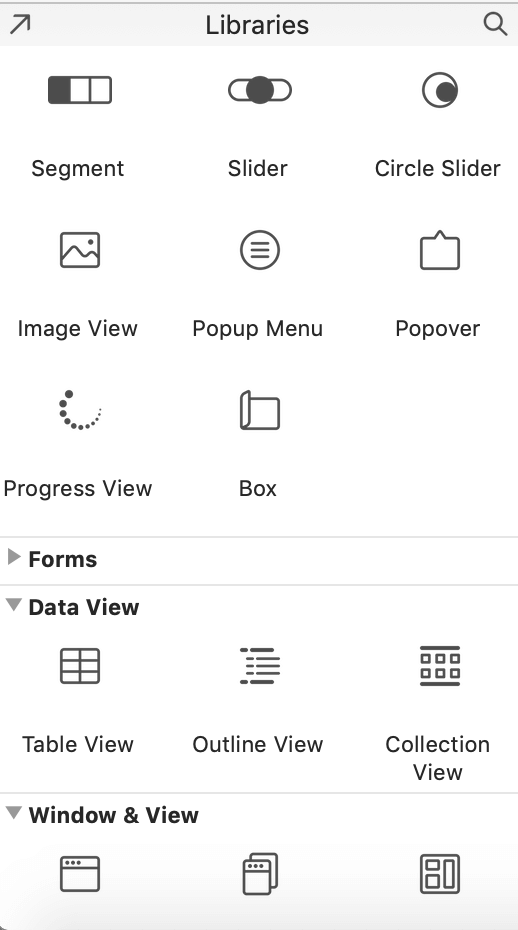
组件库
所有可用的组件分组显示在组件库中。你也可以点击组件库右上角的搜索按钮来按关键字名称搜索组件。点击组件库左上角的扩展图标,可以使组件库面板成为浮动窗口。

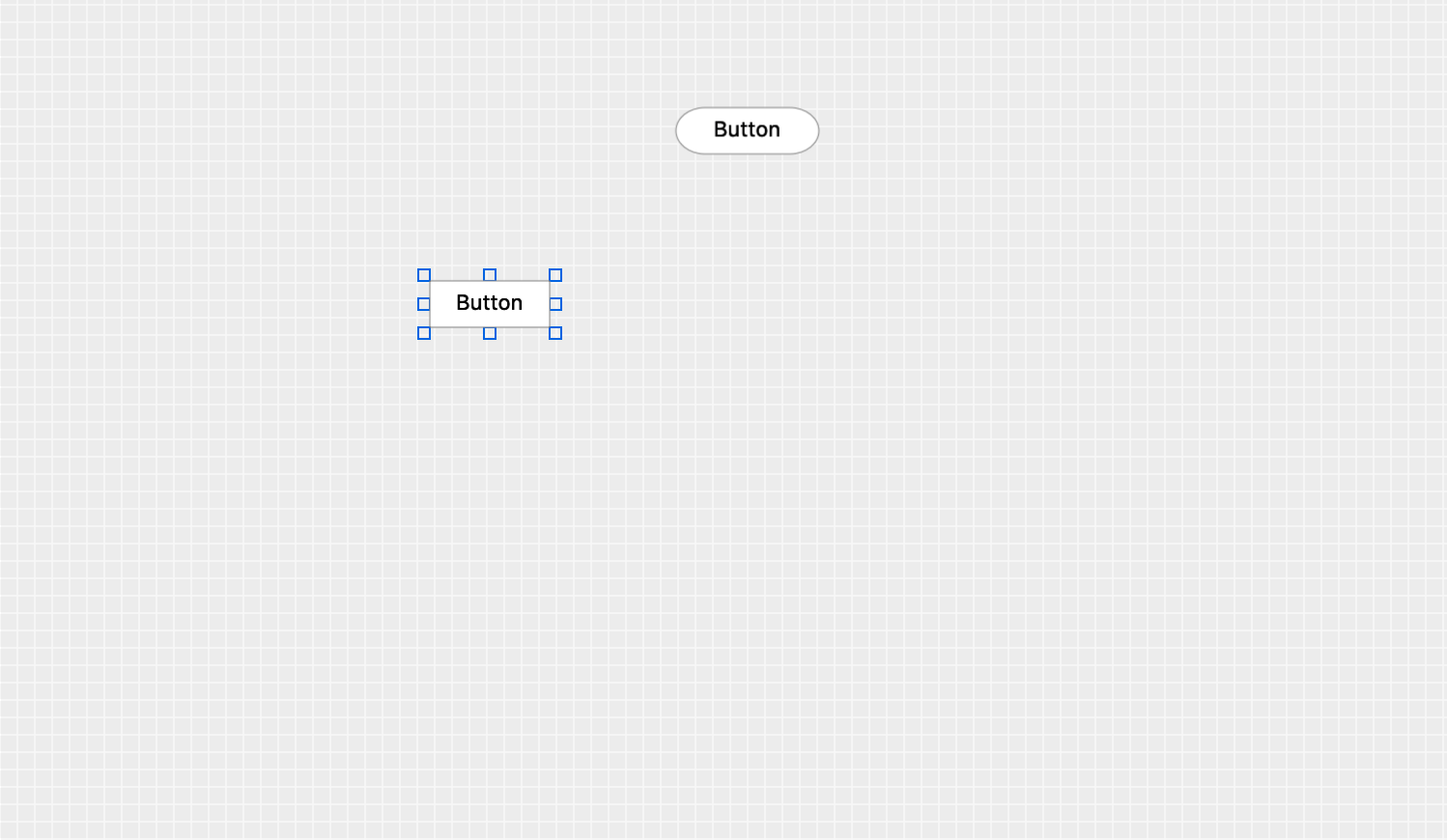
设计器
您可以将组件从“库”拖放到“设计器视图”。 选中一个组件时,其属性将显示在右侧的“属性”检查器中。

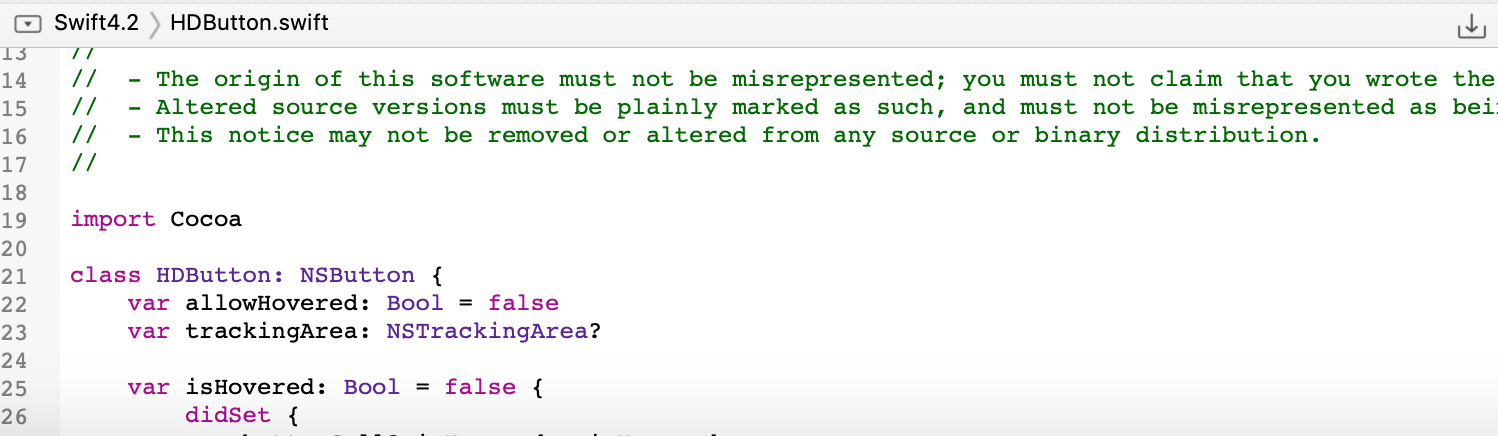
代码视图
代码视图包含所选组件的生成代码。 您也可以单击代码视图左上角的按钮展开或折叠它。

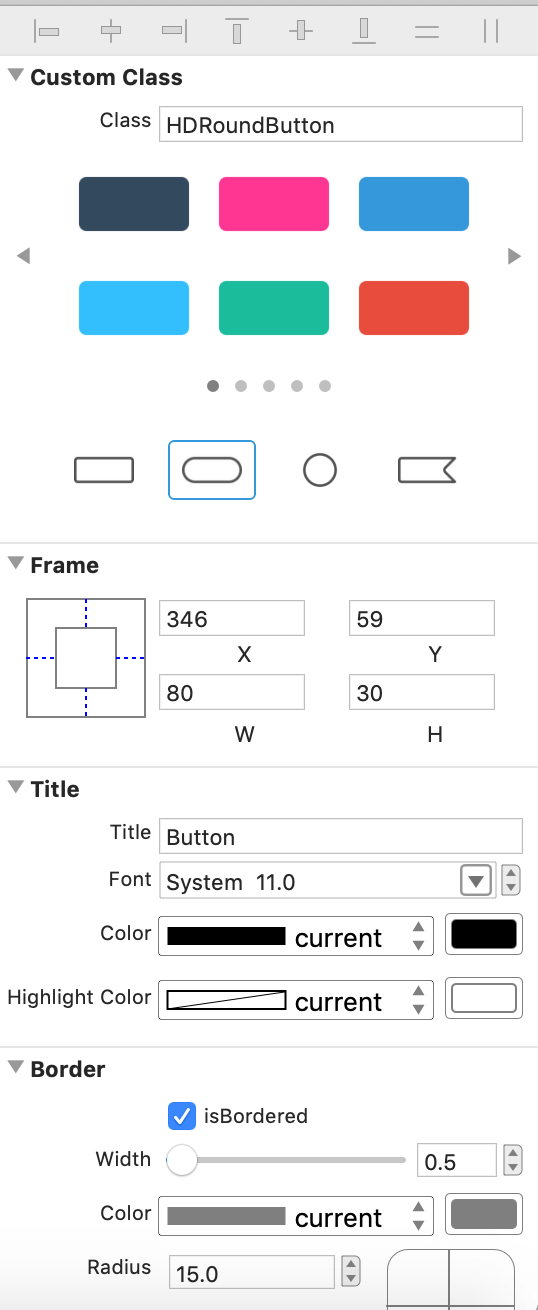
属性查看器
属性查看器中展示了所选中组件的可供修改的所有属性,属性修改后,控件会实时响应。